Zdjęcia na stronę internetową – skąd je brać, jak zoptymalizować, na co zwrócić uwagę

Większość z nas posiada stronę internetową, prowadzi bloga lub ma fanpage w mediach społecznościowych. Znanym problemem przy publikacjach w sieci jest znalezienie zdjęcia, które przykuje uwagę, będzie spójne z tekstem i nie naruszy praw autorskich. Dowiedz się, gdzie znaleźć takie zdjęcia i na co zwrócić uwagę.
Nasze oczy nie lubią czytać, za to lubią ciekawą grafikę
Obraz jest popularną formą ekspresji i stał się odrębnym kanałem komunikacji. Pozwala zastąpić szerokie opisy tekstowe, opowiedzieć historię, zaciekawić i zostać zapamiętanym przez odbiorców. Zależnie jaki jest cel publikacji, należy dobrać do niej odpowiednią grafikę. Odpowiednią, czyli jaką? Przede wszystkim autentyczną. Jeśli nie posiadasz własnych zdjęć z sesji firmowej lub z sesji produktowej warto posłużyć się zdjęciami z banków zdjęć. Ważne jednak by zdjęcie nie wskazywało na pierwszy rzut oka, że jest generycznym obrazkiem ze stocka (!)

Oczywiście, zależnie od prezentowanego tematu, grafika może być żartobliwa i przedstawiać coś z przymrużeniem oka 😉 Niektóre marki, mogą pozwolić sobie na podchodzenie do pewnych rzeczy z dystansem, publikowanie tzw. memów i stworzenie zabawnej komunikacji wizualnej.
Skąd brać dobre zdjęcia?
- Skorzystaj z usług grafika
Jeśli chcesz zbudować stronę internetową o charakterze komercyjnym, należy rozważyć zlecenie grafikowi stworzenia profesjonalnej i spójnej identyfikacji wizualnej marki, która pomoże w procesie komunikacji z odbiorcą.
- Zleć profesjonalną sesję fotograficzną
Jeśli chcesz posiadać nieszablonowe i indywidualne zdjęcia warto zlecić prace fotografowi i wykupić zdjęcia z prawami autorskimi. Dzięki temu zyskasz nieograniczone możliwości wykorzystania ich do różnych celów.
- Skorzystaj z materiałów partnerów biznesowych
Jeśli posiadasz sklep internetowy i sprzedajesz produkty różnych producentów, ale nie masz środków finansowych na zorganizowanie własnej sesji produktowej, możesz wykorzystać (za uprzednią zgodą) zdjęcia producentów, z którymi współpracujesz.
- Odwiedź serwisy stockowe (banki zdjęć)
W sieci dostępnych jest wiele serwisów oferujących różnorodne zdjęcia darmowe i płatne. Korzystając z banków zdjęć, pobieraj obrazy jak najbardziej spójne z tekstem. Zdjęcia typowo stockowe mogą obniżać zaufanie do Twojej marki. Warto więc poświęcić czas na znalezienie odpowiedniego zdjęcia, które przyciągnie uwagę odbiorcy oraz zaimplementować drobne zmiany, np. nanieść logo czy filtr. Unikalne i ciekawe zdjęcia sprawiają, że prezentowane treści stają się bardziej atrakcyjne. Poniżej znajdziesz listę kilku proponowanych stocków:
Darmowe:
Płatne:
- Nasz faworyt 😊 Adobe Stock – posiada wyselekcjonowane kolekcje najlepszych zasobów w wysokiej rozdzielczości i bez tantiem. Licencje możesz zakupić na programyadobe.pl
- iStock
- Shutterstock
Optymalizacja zdjęć na stronie www – czym jest i dlaczego jest ważna?
Często spotykanym problemem jest ciężar materiałów graficznych umieszczanych na stronie internetowej. Zbyt duży rozmiar, brak kompresji czy nieodpowiedni format przyczyniają się do czasu ładowania strony, co z kolei ma wpływ na SEO. Więcej na ten temat znajdziesz na 👉 Liczą się sekundy – dlaczego czas ładowania strony jest ważny.
Rozmiar ma znaczenie, czyli jak duże powinny być zdjęcia?
Obrazy o dużej rozdzielczości przekładają się na rozmiar plików sięgających nawet kilku megabajtów, co znacznie obciąża stronę internetową. Należy więc zastanowić się jakiego rozmiaru grafiki będą potrzebne na stronę, biorąc po uwagę urządzenia, pod które jest robiona strona, a następnie pod te wytyczne, możliwie najbardziej zmniejszyć grafiki, nie naruszając przy tym ich jakości. Jeśli przy tworzeniu strony korzystasz z szablonów i gotowych rozwiązań, warto zajrzeć w dokumentację i zapoznać się z zalecaną rozdzielczością zdjęć ściśle pod dany szablon.
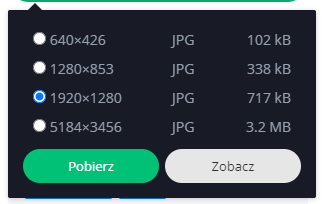
Poniżej znajdziesz przykładowy podział według rozmiarów, który oferuje serwis zdjęć stockowych Pixabay:

Nie zaleca się umieszczać na stronę internetową zdjęcia z szerokością, która przekracza 1920px. Zdjęcia takiej szerokości zazwyczaj są używane jako tło, na banerze lub zdjęcie, które ma wyświetlać się na całą szerokość ekranu.
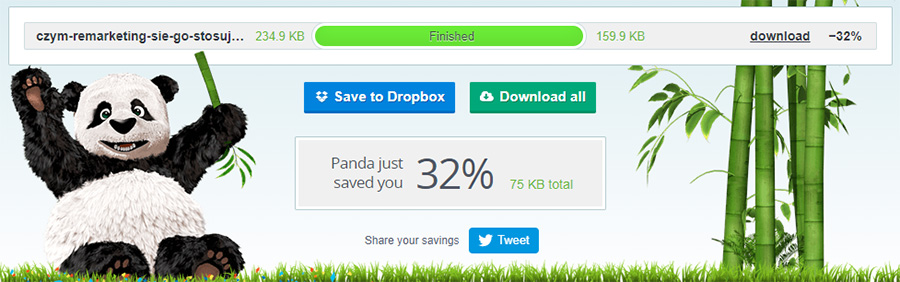
Im więcej drobnych elementów na zdjęciu, tym większy rozmiar będzie ono miało. W celu skrócenia czasu ładowania strony internetowej, można zmniejszyć wagę obrazów. Wystarczy skorzystać z narzędzia do automatycznej kompresji zdjęć – polecamy darmowe tinypng.com, które pozwala zmniejszyć rozmiar, nie tracąc przy tym jakości obrazu.

Polecane formaty
Najpopularniejszymi typami plików graficznych są JPG, PNG, GIF i SVG. Każdy z tych plików ma swoje plusy i minusy, posiada własne zastosowanie i powinien być wykorzystywany do właściwych celów.
Pliki JPG, PNG, GIF są formatami rastrowymi – zapisują grafikę w postaci pikseli w konkretnych wymiarach. Mają one ograniczoną jakość, więc można je powiększać tylko do pewnego momentu. Na zbyt dużym powiększeniu takiej grafiki będą widoczne piksele. W graficznym slangu, żartobliwie mówimy na taką grafikę „pikseloza” 🙈
![]() Plik SVG jest formatem wektorowym – zapisuje kształty w postaci krzywych, dzięki czemu można je powiększać do ogromnych rozmiarów bez utraty jakości. W takim formacie nie zapiszesz natomiast zdjęcia.
Plik SVG jest formatem wektorowym – zapisuje kształty w postaci krzywych, dzięki czemu można je powiększać do ogromnych rozmiarów bez utraty jakości. W takim formacie nie zapiszesz natomiast zdjęcia.
Poniżej znajdziesz krótki podział dotyczący zastosowania danego formatu oraz ich plusów i minusów.Po wyborze odpowiedniej grafiki, zoptymalizowaniu i zapisaniu we właściwym formacie, czas na umieszczenie jej na stronie internetowej. Należy pamiętać o nazwaniu pliku, czyli zawarciu informacji co zawiera obrazek. Zabieg ten to jeden z licznych składowych wpływających na SEO. Pomaga robotom skanującym stronę określić zawartość – roboty wyszukiwarek potrafią czytać tekst, natomiast nie widzą obrazów. Powinno więc unikać się wstawiania na stronę internetową plików o nazwie, np. DSC1234.jpg. Warto zmienić nazwę, np. na fotowoltaika-wroclaw, jeśli grafika dotyczy paneli fotowoltaicznych. Oprócz sensownej nazwy pliku zawierającej słowo kluczowe należy pamiętać również o pisaniu słów bez polskich znaków oraz nie używaniu spacji (zamiast spacji należy używać myślników).
WYKORZYSTUJ grafikę: przykuwającą uwagę, niepowtarzalną i odpowiednio zoptymalizowaną oraz ZDOBYWAJ: zaufanie u swoich odbiorców, lepsze wyniki ładowania strony i wyższą pozycję w wynikach wyszukiwania.
Jeśli chcesz mieć szybką i funkcjonalną stronę z ciekawą oprawą graficzną, skontaktuj się z nami i… pokaż się z LEPSZEJ STRONY swoim klientom.







