Liczą się sekundy – dlaczego czas ładowania strony jest ważny

Przypomnij sobie, ile razy zamknąłeś stronę, wyszedłeś z e-sklepu czy wyłączyłeś odwiedzany serwis, tylko dlatego, że czas ładowania strony był za długi. Twoi klienci robią tak samo. Oczywiście, jeśli szybkość Twojej firmowej strony www pozostawia wiele do życzenia. Sprawdź, co musisz wiedzieć na ten temat.
Czas ładowania strony. Dlaczego to ważne?
Moment od wejścia użytkownika na witrynę, aż do załadowania się treści – to właśnie czas ładowania strony. Im dłuższy, tym bardziej zniechęcający dla potencjalnych klientów. Według badania zamieszczonego na neilpatel.com[1] już 4 sekundy wczytywania strony internetowej mogą odstraszyć aż 25% osób, które ją odwiedzają!
W dobie krótkich tweetów i szybkich snapów prędkość strony to priorytet. Nikt nie chce czekać. Witryny, które nie nadążają za wymagającym użytkownikami, tracą nie tylko potencjalnych klientów, ale i np. pozycje w Google. To ważna informacja zarówno dla właścicieli e-sklepów, jak i dla wszystkich, którzy sprzedają przez stronę np. swoje usługi lub po prostu reklamują biznes.
Czas ładowania strony odnosi się także do urządzeń mobilnych. Według raportu Urzędu Komunikacji Elektronicznej z 2019 roku[2] aż 67,4% posiadaczy telefonów komórkowych korzysta z usługi internetu w telefonie. Oznacza to, że wersja mobilna Twojej strony powinna być szybka i odpowiednio skonfigurowana, o czym pisaliśmy m.in. w tekście dotyczącym AMP, czyli Przyspieszonych Stron Mobilnych.
Co ma wpływ na szybkość strony?
Skupmy się na szybkości wczytywania strony www na ekranie komputera. Wpływ na ładowanie witryny mają między innymi:
- optymalizacja strony – niepotrzebnie rozbudowany kod szablonu na www lub za duże grafiki to dwie najczęstsze przyczyny słabej szybkości strony,
- nowe wspierane technologie – aby przyspieszyć prędkość strony, rozwiązania oparte na technologii Flash wyparł „lżejszy” WordPress, a do generowania stron na telefony używamy m.in. nowoczesnej technologii AMP,
- zasoby serwerowe – jeśli np. duża liczba odwiedzin spowalnia czas ładowania strony, warto zastanowić się nad zmianą serwera np. na dedykowany.
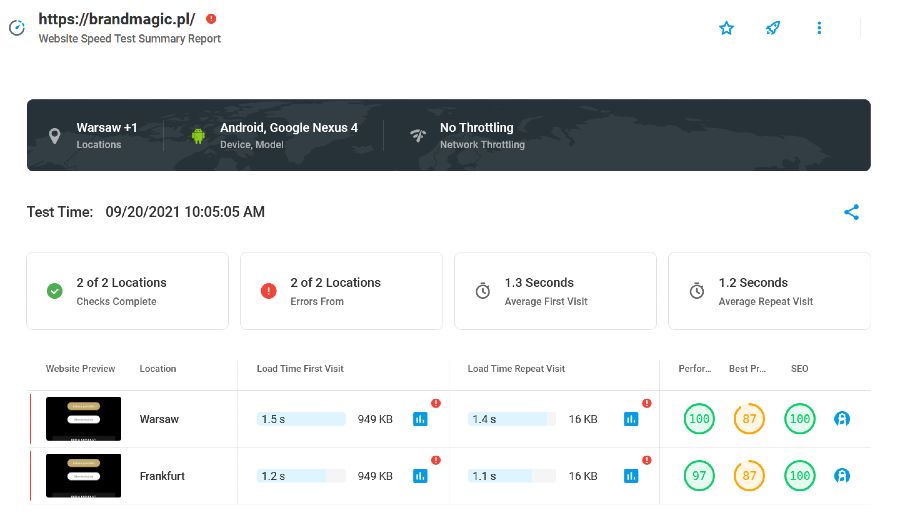
Jak wykonać test szybkości strony?

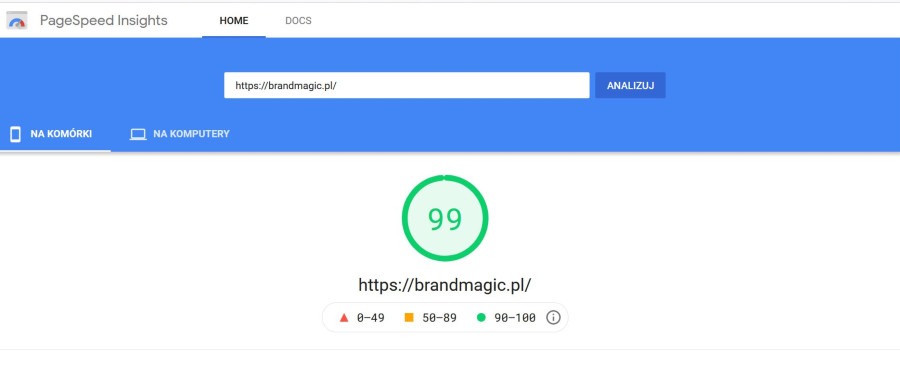
W internecie znajdziesz wiele narzędzi, które przeanalizują zawartość Twojej witryny pod kątem szybkości strony. Ciekawym rozwiązaniem jest np. PageSpeed Insights od Google. Nie tylko sprawdza Twoją stronę, ale i wskazuje Ci konkretne obszary, które warto zbadać, a także sugeruje konkretne rozwiązania.
Jak jeszcze sprawdzić szybkość wczytywania strony? Wykorzystaj poniższe narzędzia:
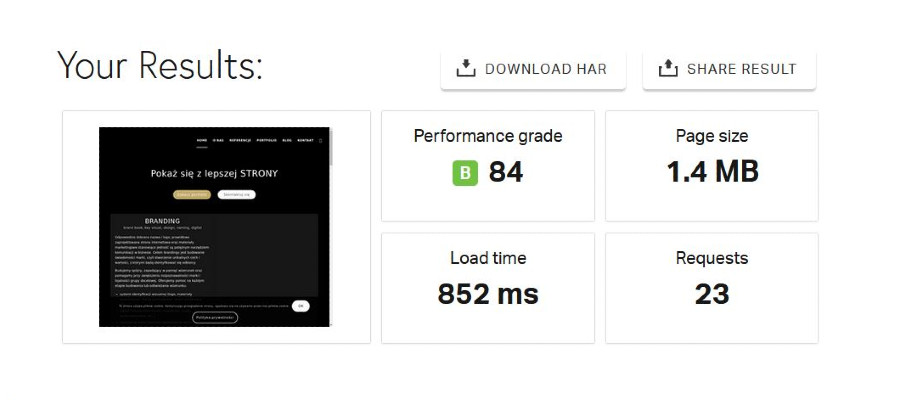
- Pingdom – sprawdza i diagnozuje, podobnie jak PageSpeed Insights od Google, co negatywnie wpływa na prędkość strony,

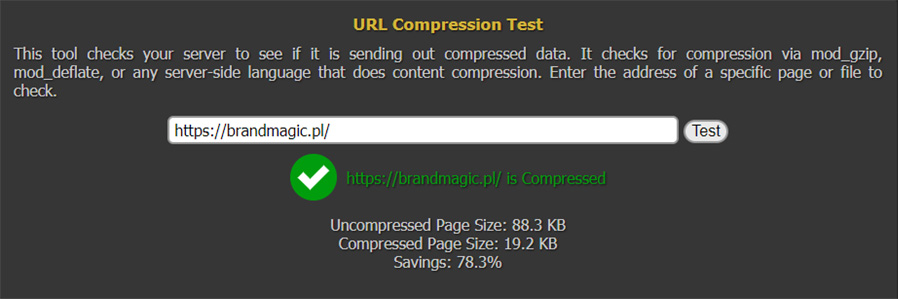
- HTTP Compression Test – testuje Twój serwer pod kątem tego, czy jest poprawnie skompresowany (kompresja zwiększa szybkość wczytywania strony),

- Dotcom-Monitor – test szybkości strony do weryfikowania, w ile sekund wgrywa się zawartość witryny na poszczególnych przeglądarkach.

Jesteś w trakcie tworzenia nowej witryny lub chcesz poprawić szybkość wczytywania obecnej strony? Skontaktuj się z nami, jeśli potrzebujesz wsparcia w optymalizacji Twojego serwisu!
[1] https://neilpatel.com/blog/loading-time/
[2] https://www.uke.gov.pl/download/gfx/uke/pl/defaultaktualnosci/36/286/3/2019_raport_analityczny_klienci_indywidualni_fin2.pdf









